İçindekiler
Başarılı bir mobil uygulamanın temelini kullanıcı deneyimi ve arayüz tasarımı oluşturur. Mobil uygulama geliştirme sürecinde Flutter, geliştiricilere geniş bir özgürlük ve esneklik sunan açık kaynaklı bir UI toolkit ve SDK’dır. Flutter’ın sunduğu özelliklerle, mobil uygulamalar sadece güçlü ve etkileyici değil aynı zamanda hızlı bir şekilde de geliştiriliyor. Flutter’ın en dikkat çekici özelliklerinden bir tanesi “hot reload” özelliğidir. Bu özellik sayesinde, uygulama geliştirilirken kodlamada yapılan değişiklikler anlık olarak görüntülenebiliyor. Tasarımda bir değişiklik yapıldığında bu değişikliğin anlık olarak uygulamaya yansıması, uygulama geliştirme sürecini hızlandırmakla birlikte verimliliği de arttırmaktadır. Flutter, arayüz tasarımında kullanılan temel yapı taşı olan “widget”ları kullanır. Bu widget’lar, UI ögelerini temsil eder ve farklı bileşenleri birleştirerek karmaşık arayüzler oluşturulmasına olanak tanır. Flutter’ın zengin widget kütüphanesi, butonlardan animasyonlara, ikonlardan siviçlere kadar pek çok farklı UI ögesini destekler.

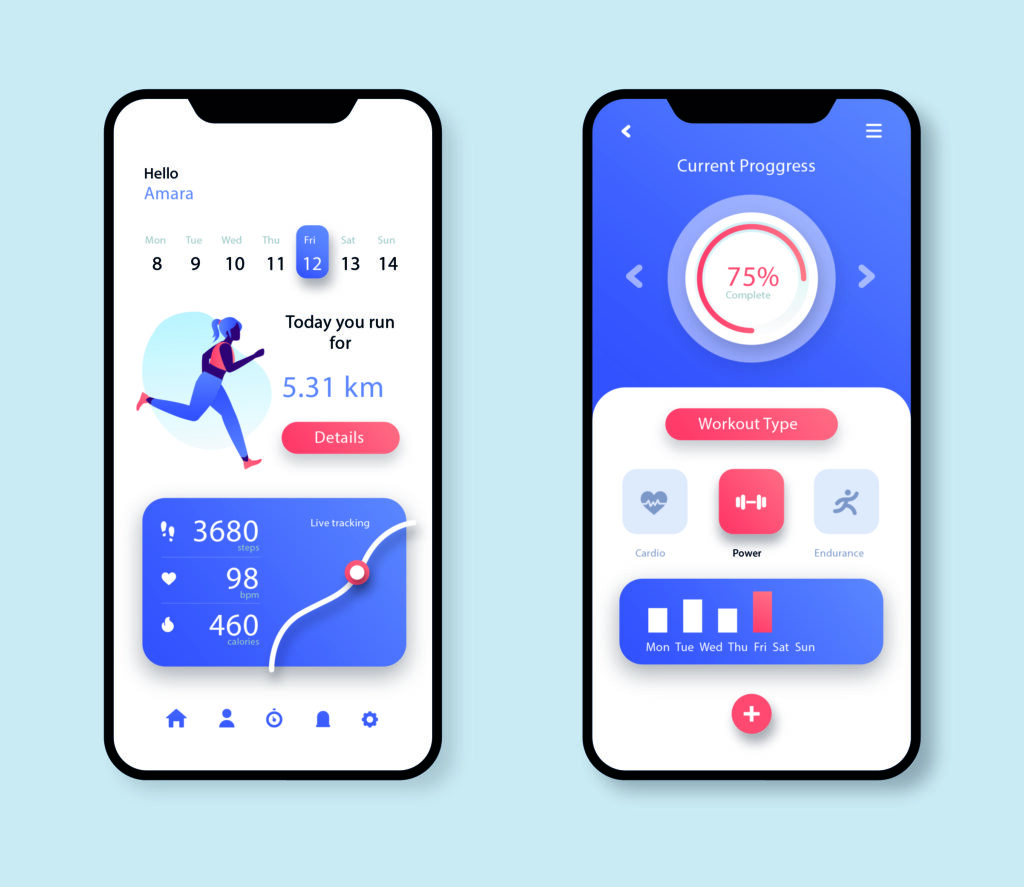
Flutter’ın Google’ın Material Design ve Apple’ın Cupertino tasarım dillerini desteklemesi sayesinde, geliştirilen uygulamalar hem Android hem de iOS platformlarında doğal bir görünüme sahip oluyor. Bununla birlikte Flutter, kullanıcıların özel görsel ögeler ve animasyonlar eklemelerine olanak sağlayan güçlü bir “Custom Paint” kütüphanesine sahiptir. Bu özellik, uygulamayı sıradanlıktan çıkartır ve kullanıcılara görsel açıdan daha başarılı deneyim kazandıracaktır. Farklı boyutlara sahip cihazlarda uygulamanın doğru görüntülenmesi oldukça önemlidir. Flutter, tüm cihazların ekran boyutlarına uyum sağlayabilen bir yapı sunar. Bu sayede telefon, tablet, Android, iOS fark etmeksizin kullanıcılar benzer deneyim yaşarlar. Düzenleme ve yerleştirme işlemleri için Flutter’da çeşitli widgetlara sahibiz. Row, Column ve Stack düzenleme widgetlarıdır. Uygulamanın düzenini sağlarlar. Container ve Center gibi widgetlar ise ögelerin boyutunun ve konumunun ayarlanmasına yardımcı olmaktadır. SizedBox ve Spacer ile boşlukları ve aralıkları düzenleriz. Padding ise içeriği kenarlardan ayarlamak için ideal bir widgettır. Expanded mevcut alanı doldurur. AppBar, uygulamanın en üst kısmında bulunan çubuktur. Bu bölgede uygulama adı, sayfa başlığı, çeşitli ikonlar, küçük ölçekli logolar, butonlar, geri dönüş tuşları, arama sekmesi gibi özellikler yer alır. Uygulamanın ana içeriği ise body’de kodlanır. Bir uygulama tasarımı yaparken kullanıcı etkileşimi ve geri bildirim sağlayan widgetlar sıklıkla kullanılmaktadır. Text ve ElevatedButton ile kullanıcı arayüzü zenginleştirilir. TextField kullanıcının veri girişi yapmasına olanak tanır. Switch, RadioButton, CheckBox gibi widgetlar ile kullanıcının seçenekleri kontrol etmesi sağlanmaktadır. ProgressBar ve Slider, ilerleme durumunu ve değer seçimini göstermek için uygundur.

Flutter’ın Google’ın Material Design ve Apple’ın Cupertino tasarım dillerini desteklemesi sayesinde, geliştirilen uygulamalar hem Android hem de iOS
platformlarında doğal bir görünüme sahip oluyor.
Flutter’da sayfa oluştururken StatelessWidget ve StateFullWidget yapılarını kullanırız. Bir kere çalışan widgetlar StatelessWidget’lardır. Build metodu bir kere çalışır. State özelliği ile arayüzde tekrar tekrar değişiklik yapılamaz. Örnek olarak Text, Column, Row, Container gibi widgetları gösterebiliriz. Statelesswidget yapısıyla oluşturulan bir sayfada widget durumu değiştirilemez. Çoğu zaman arayüzde tekrar tekrar değişiklik yapmamız gerekecektir. Arayüzün güncellenmesi gereken bir sayfaya ihtiyacımız varsa o sayfanın StateFulWidget olarak oluşturulması gerekir. Arayüzdeki her değişimde build metodu tekrar çalışır. Build’in tekrar çalışmasını tetikleyen metod ise setState metodudur. State özelliğini kullanmak için iki sınıf ile çalışma yapılmalıdır. Bunlar StatefulWidget özelliği alan sınıf ve State özelliği olan sınıftır. StatefulWidget’lara örnek olarak ElevatedButton, TextField, Checkbox gibi durum değiştirebilen widgetlar örnek verilebilir. Ayrıca durum değiştirmeyen widgetlara GestureDetector yapısı sayesinde durum değiştirme işlevi kazandırılabilir. Bazı uygulamalarda sayfayı kaydırmak gerekebilir. Bunun için ScrollView kullanılır.
Flutter’da sayfa oluştururken StatelessWidget ve StateFullWidget yapılarını kullanırız.
Bir kere çalışan widgetlar StatelessWidget’lardır.
DropDownButton, kullanıcının seçenekleri açılır menüden seçmesine olanak tanır. GestureDetector sayesinde kullanıcının ekranla olan etkileşimi algılanır. Image.asset ve Image.network, uygulamaya görsel ögeler eklenmesini sağlayan yapılardır. Ayrıca, kullanıcıları bilgilendirmek ve onlarla etkileşime geçmek için SnackBar, AlertDialog, Card ve PopupMenu gibi widgetlar da kullanılmaktadır. SnackBar,
geçici mesajları göstermek için idealdir. AlertDialog, kullanıcıya bir bilgi veya seçenek sunmak için kullanılır. Card, bilgileri düzenlemek ve göstermek için kullanışlıdır. PopupMenu ise kullanıcıya seçenek sunmak için kullanılan bir başka widgettır.

Sonuç olarak, geliştiriciler Flutter kullanarak mobil uygulama tasarımında güçlü bir araç setine sahip olmakta ve kullanıcılara etkileyici bir deneyim sunmaktadır. Flutter’ın bu esneklikleri ve zengin özellikleri, mobil uygulama geliştirme sürecini çok daha verimli bir hale getirmekte olup geliştiricilerin daha yaratıcı tasarımlar oluşturmasına yardımcı olmaktadır.
- 14 Nisan 2024
- 80
- Teknoloji